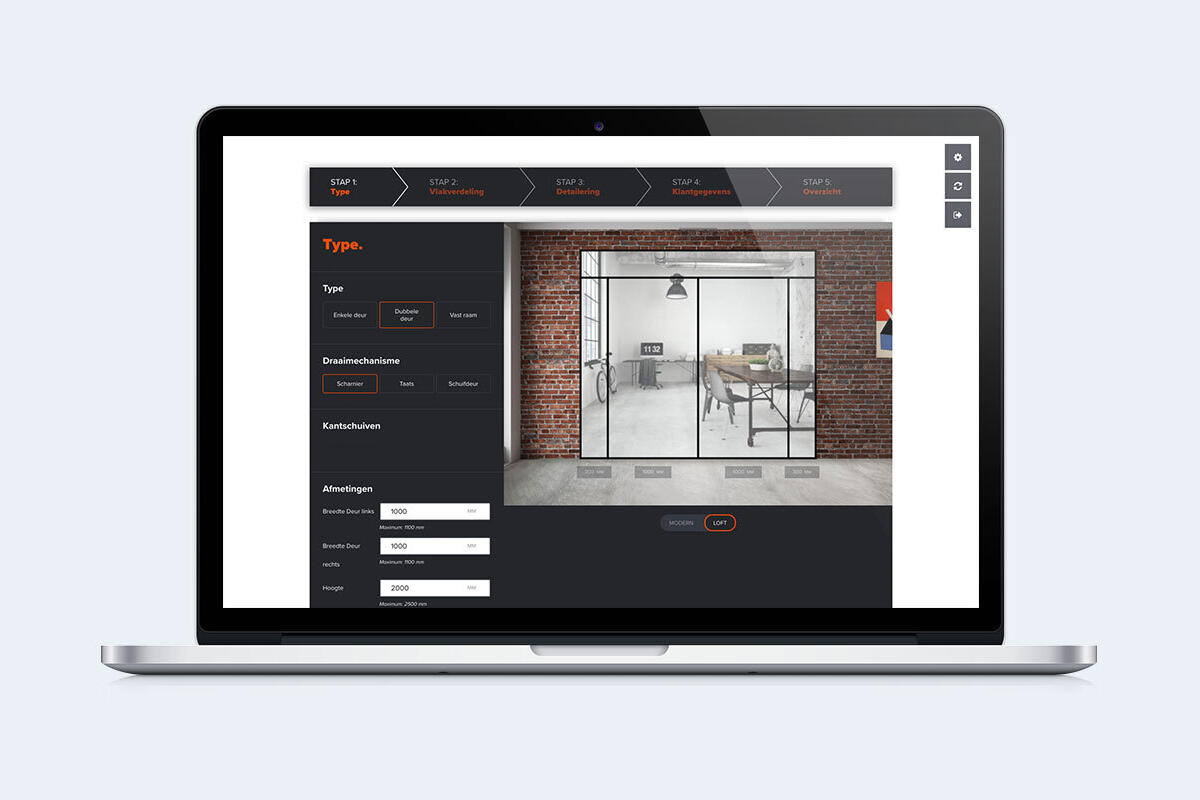
Dankzij de vele verschillende beschikbare webtechnologieën zijn de mogelijkheden voor webapplicaties eindeloos. Zo bouwden we reeds een sportvoedingsapp voor wielrenners, een online horecagids, een ramen- en deuren configurator en offerte pipeline, visual tool voor een verkoper van parasols en standmateriaal, een community platform voor straatartiesten en -festivals en zoveel meer.
De voordelen
Jouw applicatie laten bouwen met webtechnologie heeft verschillende interessante voordelen:
- Je applicatie is altijd en op elk toestel beschikbaar. Geen gedoe met een VPN omdat je van thuis werkt.
- Vaak zijn webtoepassingen een pak goedkoper in ontwikkeling dan bijvoorbeeld een desktop toepassing voor Windows.
- Webapplicaties zijn OS en platform onafhankelijk, je hebt enkel een (moderne) browser nodig.
- Een update voor jouw platform is onmiddellijk voor alle gebruikers beschikbaar. Gedaan met het installeren van de update per toestel.
- Vele mogelijkheden tot integraties dankzij API's. Zo bouwen we bijvoorbeeld een connectie tussen jouw applicatie en het CRM dat je gebruikt.
De technologieën
Er zijn tal van technologieën die ingezet worden voor het bouwen van webapplicaties, maar dit zijn de voornaamste uit ons arsenaal:
- HTML, CSS en JS
- Laravel en PHP
- React.js en Next.js
- Slim framework